How to Create an IPV6 VPC using AWS-CDK
The transition from IPV4 to IPV6 has brought a new era of networking capabilities, offering a larger address space and more complex features. Amazon Web Services (AWS) provides a powerful and flexible way to manage these modern networking requirements through its Virtual Private Cloud (VPC) offerings.
Creating an IPV6-enabled VPC may seem like a daunting task, especially if you’re new to AWS or the concept of modern network management. That’s where AWS-CDK (Cloud Development Kit) comes into play, offering a high-level object-oriented abstraction over AWS CloudFormation. With AWS-CDK IPV6 VPC, you can define cloud resources in a programmatic way using familiar programming languages like TypeScript, Python, Java, or C#.
In this comprehensive guide, we will walk you through the step-by-step process of creating an IPV6 VPC using AWS-CDK. We’ll cover everything from the prerequisites and initial setup to defining the VPC with IPV6 support and deploying your network infrastructure. Whether you’re a seasoned cloud engineer or just starting on your cloud journey, this tutorial will provide you with the necessary knowledge and tools to build a resilient and well-architected IPV6-enabled VPC.
So grab your favorite code editor, make sure you have your AWS credentials ready, and let’s dive into the exciting world of AWS-CDK and IPV6 VPC creation!
This code is defining an AWS CDK stack to create an Amazon Virtual Private Cloud (VPC) with IPv6 support and a custom VPC class to create and configure its subnets.
Step 1: Import Required Libraries
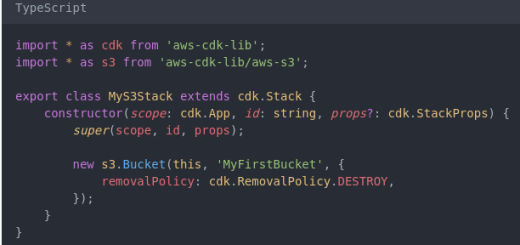
You’ll first need to import the required libraries that include classes and functions for AWS services like EC2, IAM, and Auto Scaling.
import * as cdk from 'aws-cdk-lib/core';
import * as iam from 'aws-cdk-lib/aws-iam';
import { Tags, Fn } from 'aws-cdk-lib';
import { AmazonLinuxCpuType, MachineImage, UserData } from 'aws-cdk-lib/aws-ec2';
import * as autoscaling from 'aws-cdk-lib/aws-autoscaling';
import * as ec2 from 'aws-cdk-lib/aws-ec2';
import { Construct } from 'constructs';Step 2: Define the Main Stack Class
Define the main stack class Ec2Stack that will contain the definition of your VPC and other resources.
export class Ec2Stack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// Code to define your resources
}
}
Step 3: Create the IPv6 VPC
Inside the constructor of the main stack class, create an IPv6 VPC using a custom VPC class.
const ipv6Vpc = new IPv6Vpc(this, 'ElasticIPv6VPC', {
maxAzs: 3,
enableDnsSupport: true,
enableDnsHostnames: true,
subnetConfiguration: [
{
subnetType: ec2.SubnetType.PRIVATE_ISOLATED,
name: 'private',
cidrMask: 24
}
]
});Step 4: Define a Custom IPv6 VPC Class
Define a custom VPC class (IPv6Vpc) that extends the existing VPC class. This will allow you to add additional IPv6-related configurations.
class IPv6Vpc extends ec2.Vpc {
// Custom VPC definition
}Step 5: Add IPv6 CIDR Block
Inside the custom VPC class, create an IPv6 CIDR block for the VPC.
const ip6cidr = new ec2.CfnVPCCidrBlock(this, 'Cidr6', {
vpcId: this.vpcId,
amazonProvidedIpv6CidrBlock: true
});Step 6: Associate IPv6 Blocks to Subnets
Create and associate an IPv6 block to each subnet inside the VPC.]
const vpc6cidr = Fn.select(0, this.vpcIpv6CidrBlocks);
const subnet6cidrs = Fn.cidr(vpc6cidr, 256, (128 - 64).toString());
const allSubnets = [...this.publicSubnets, ...this.privateSubnets, ...this.isolatedSubnets];
allSubnets.forEach((subnet, i) => {
const cidr6 = Fn.select(i, subnet6cidrs);
const cfnSubnet = subnet.node.defaultChild as ec2.CfnSubnet;
cfnSubnet.ipv6CidrBlock = cidr6;
cfnSubnet.assignIpv6AddressOnCreation = true;
subnet.node.addDependency(ip6cidr);
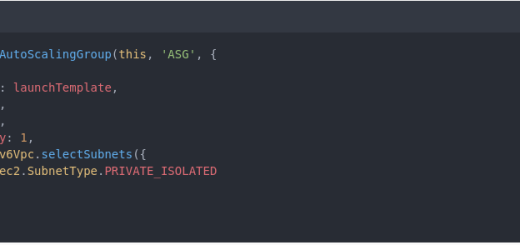
});Step 7: Create IPv6 Egress Gateway
Create an IPv6 egress gateway for the private subnets and attach a routing table to it.
if (this.privateSubnets) {
const eigw = new ec2.CfnEgressOnlyInternetGateway(this, 'EIGW6', {
vpcId: this.vpcId
});
// Attach a routing table to the egress gateway for private subnets
this.privateSubnets.forEach((subnet) => {
const s = subnet as ec2.PrivateSubnet;
s.addRoute('DefaultRoute6', {
routerType: ec2.RouterType.EGRESS_ONLY_INTERNET_GATEWAY,
routerId: eigw.ref,
destinationIpv6CidrBlock: '::/0',
enablesInternetConnectivity: true
});
});
}You can follow these steps to replicate the behavior in your environment, ensuring that you’ve installed the required AWS CDK packages and have set up your AWS credentials appropriately. Make sure to review the complete code and modify it according to your specific requirements and desired infrastructure.




Hi,
Thank you so much for the tutorial, it look amazing!
It seems to me that there is a problem with it,
Step 8 is a replica of step 7.
I guess that it shouldn’t be like this.
Thanks again for the tutorial!
Thanks for highlighting this. I have removed that step from the procedure. I will update it when i can find the original code i wrote.